RIPE Atlas

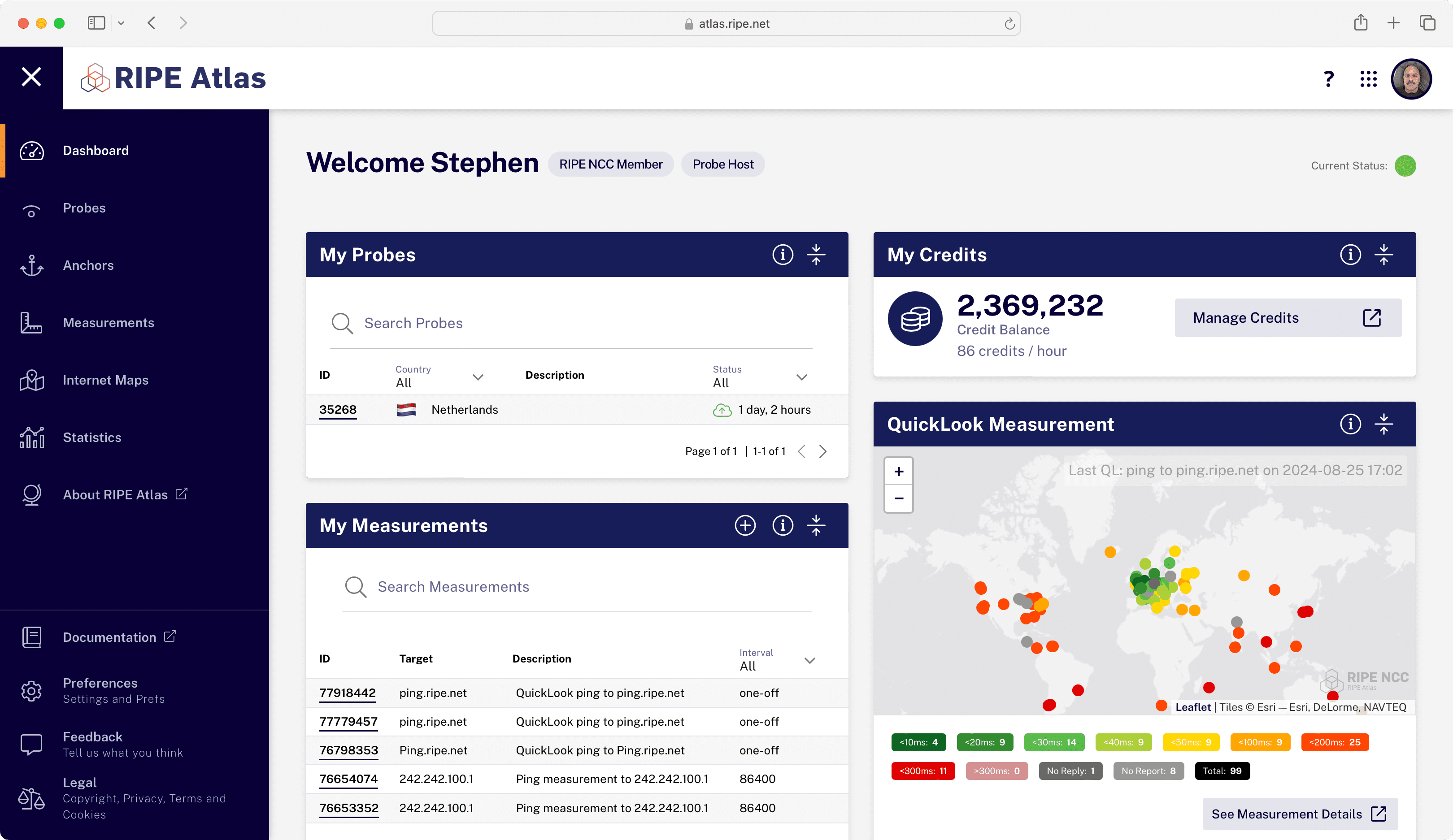
Atlas Dashboard

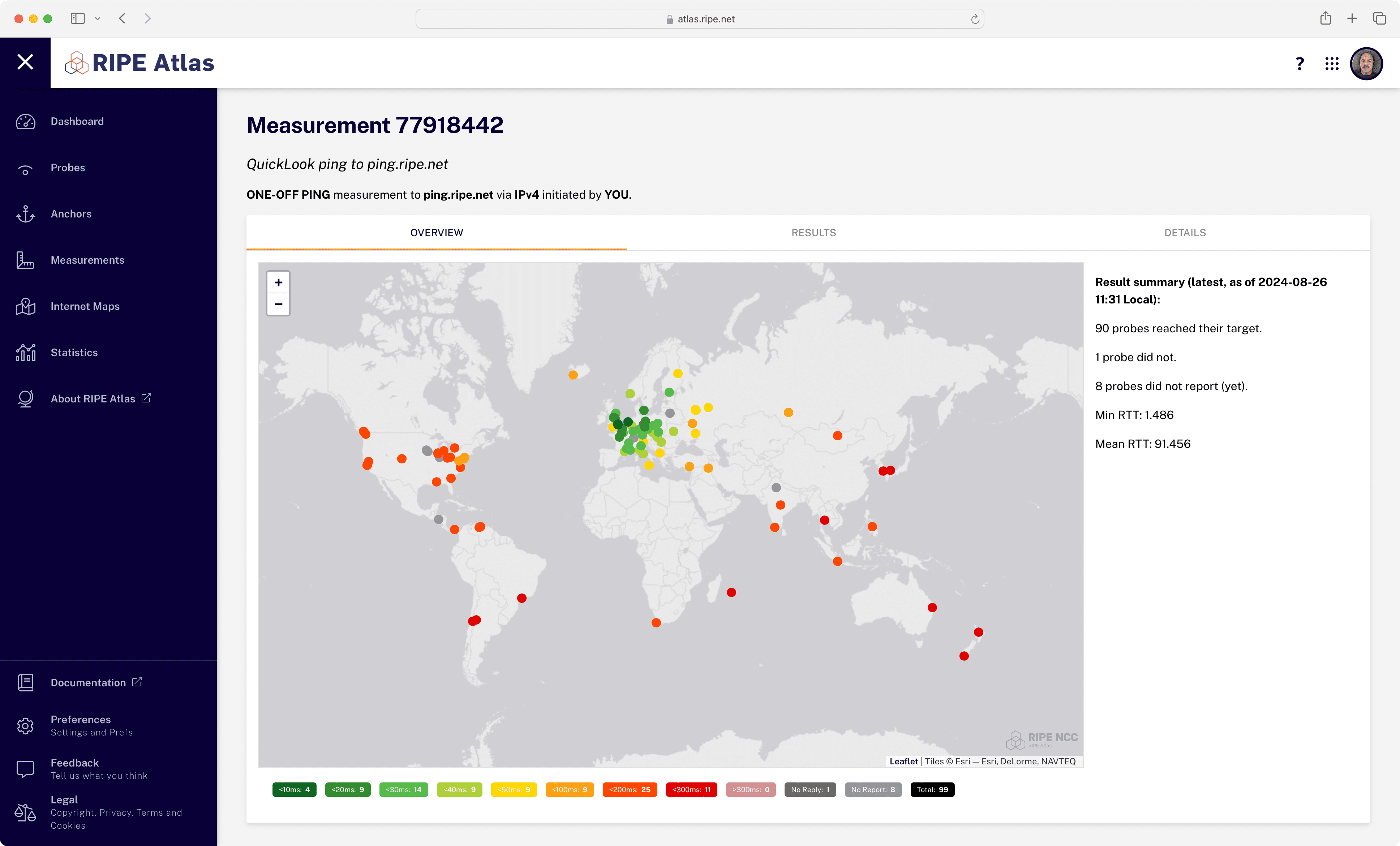
Measurement Detail Overview

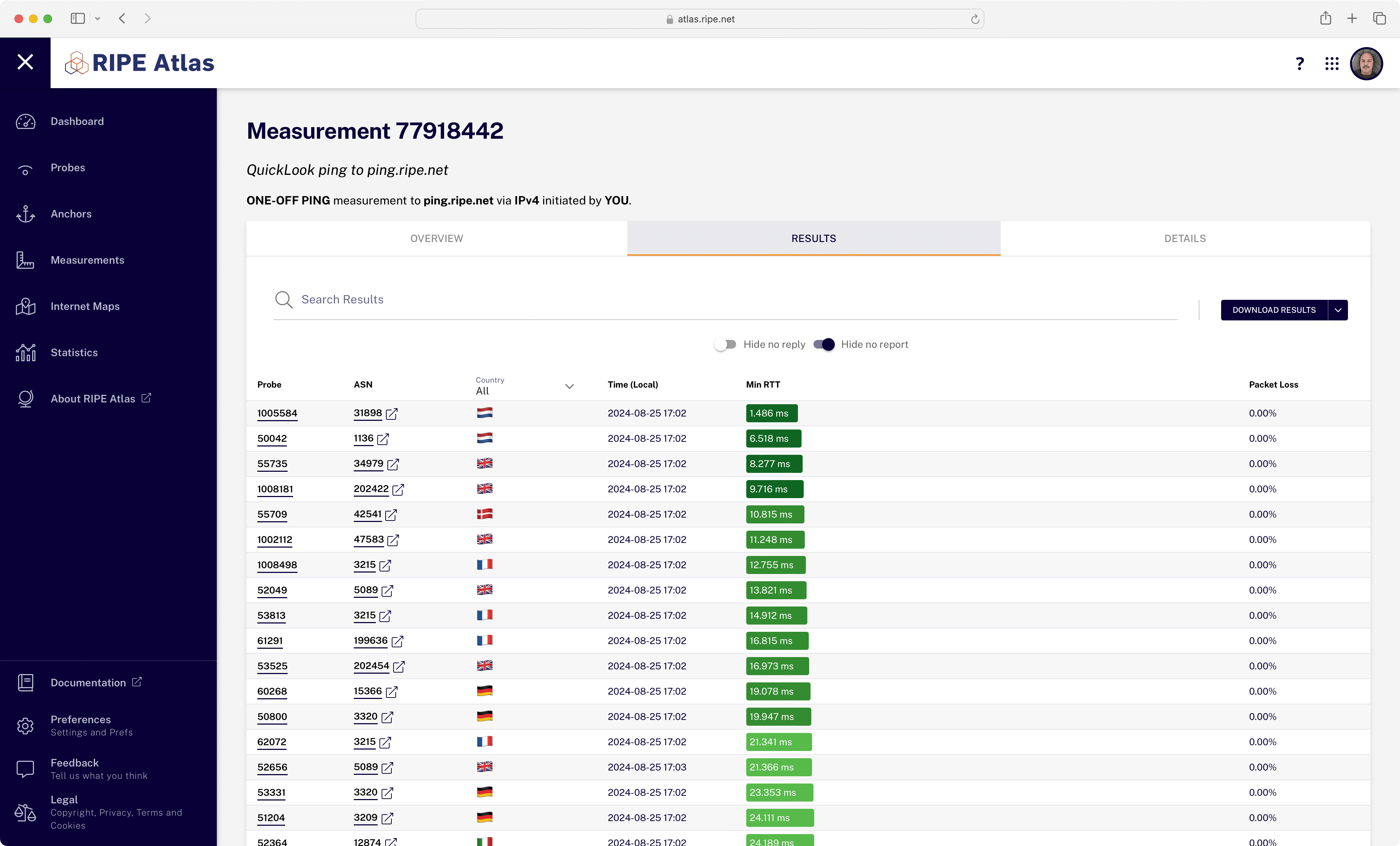
Measurement Detail Results
Client
RIPE NCC
Tools
CSS, HTML, JS, Node.js, Quasar, Vue.js, Leaflet, Highcharts
URL
Project Description
RIPE Atlas is a global network of devices, called probes and anchors, that actively measure Internet connectivity. Anyone can access this data via Internet traffic maps, streaming data visualisations, and an API. RIPE Atlas users can also perform customised measurements to gain valuable data about their own networks.
When I inherited the Atlas project, it was in a transitional state. They had partially adopted the universal components header and sidebar components we had created in the Tech Design Circle, but the frontend developers left the project for various reasons and it sat in this state for quite some time. I came on board with the following objectives:
- Rethink information architecture
- Rework many of the existing components
- Finish transition to client side app
Information Architecture
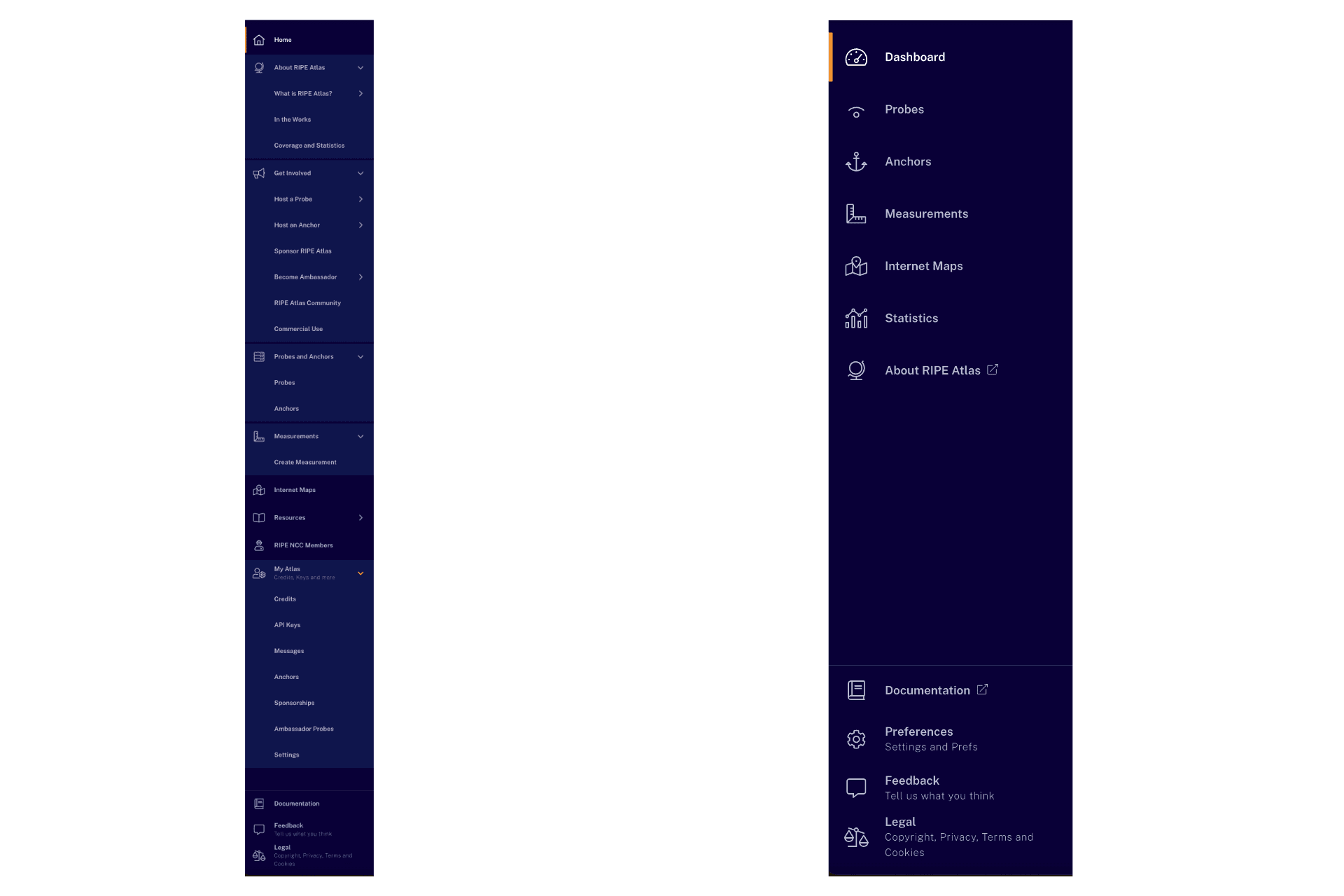
RIPE Atlas suffered from a collection of confusing and nested pages that evolved over many years, and it was to the point where things were difficult to find. We developed a strategy (meant to be used for other apps within the org as well) that would separate sites into three parts: App, Promo, and Technical docs. This allowed for a vast simplification of the Atlas navigation to just app functions.

Sidebar navigation before and after

Promo pages moved to main website

Technical documentation has its own site
Simplification, UX improvements
Among the many things I did was to consolodate most items of immediate concern to the user on a dashboard that became the landing page for users. From here users can get at a glance info on all the important items, and click through to more detailed pages and reports elsewhere.
Client component architecture
In addition to the problems related to the info architecture, the app was a mishmash of interfaces that were server side, hybrid, or client. We developed a strategy to move as much as we could client side, and to pull all necessary data from the apis. We also took the opportuntiy to collect user feedback and rework or redesign many of these components with respect to ease of use, info organization and responsiveness.
Dev environment
When I inherited the project, internal UI developers faced many pain points as one needed to install and launch no fewer than three separate environments to be able to work in the code. I merged all of these into a simple, single client side quasar app with built in reverse proxy configuration that makes developing locally a breeze.